Maestro-Detalle en GridControl
Para lograr que el GridControl muestre los datos con una estructura Maestro-Detalle , tendremos que llevar a cabo los pasos:
Pero antes: Te sugiero que antes de programar el Maestro-Detalle, le eches un vistazo a las antiguas entradas del control, para que así no se haga complicado este tema.
- Nos vamos al diseñador del control, haciendo clic en Run Designer
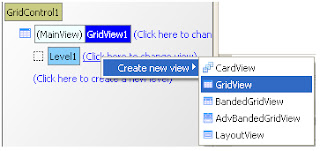
- Seleccionamos la etiqueta que diche Laber1 como se muestra en la siguiente imagen.
- En el menú que mostró, hacemos clic en GridView, ya que el detalle lo mostraremos en forma de Grid, tal como se muestra en la siguiente imagen.
Antes de seguir con el siguiente paso, el nombre de la etiqueta (Label1) lo cambiaremos por Detalle como se muestra en la siguiente imagen.
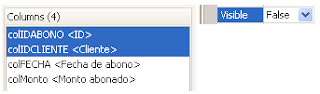
- Al realizar el paso anterior, en GridControl, ya esta configurado para soportar el maestro detalle, solo falta agregar las columnas que contendrá el Detalle, para este ejemplo, agregaremos cuatro columnas como se muestra en la imagen siguiente.
- Para agregar las columnas primeramente se tiene que seleccionar el GridView al que se le van a agregar, ver entradas antiguas.
Dando formato a nuestras columnas del Detalle
Si nuestra intencion es utilizar campos tipo Moneda en detalle, como se muestra en la siguiente imagen .
Formato para campos Fecha
Formato para campos Moneda
Ocultando los datos de no deseemos mostrar, mediante la propiedad Visible
Un poco de código para cargar los datos.
- El siguiente procedimiento construye dos tablas (Maestro-Detalle) y las agrega a un DataSet, posteriormente se crea una relación llamada Detalle (por eso se le cambio la etiqueta Label1 a Detalle) y finalmente asociamos el DataSet al DataSorce del GridControl.
Maestro-Detalle en GridControl en tiempo de ejecución












Gracias, me ha sido muy útil.
ResponderEliminarexcelente material.
ResponderEliminarGracias por sus comentarios.............
ResponderEliminarUn saludo, tu aporte es muy bueno, pero tengo una duda, como puedo hacer para modificar las columnas que se muestras en el grid anidado, por ejemplo,ocultar alguna de ellas o cambiarles la propiedad caption...saludos...
ResponderEliminarQué tal, para cambiar cualquier propiedad de una columna, ya sea de un GridControl maestro o anidado, tienes que acceder directamente a la columna, es decir, ver las columnas como controles independientes del formulario, donde cada una tiene un nombre.
ResponderEliminarEjemplo:
gridColumn1.Caption = "Nuevo titulo de columna";
gridColumn2.Visible = false;
Para que lo compruebes, has una prueba de poner el mismo nombre a dos columnas de dos GridControl diferentes y te generará un error.
Espero te haya servido.
Saludos.
Hola!! muy buena pagina e interesante. Tengo una duda como puedo extraer un dato del grid anidado, es decir tengo dos grid's en maestro detalle y quiero extraer dos valores del grid detalle. Gracias, saludos !!
ResponderEliminarQue tal, hay dos maneras de obtener los valores de un GridView Anidado. A través de un evento del control o desde un método programado por ti.
Eliminar1.- A través de un evento:
Si quieres extraer dos valores del mismo registro puedes generar el evento Click o DobleClick (Ve la respuesta de del comentario de abajo te ayudara), solo que el la parte para obtener los datos usaras algo similar al siguiente código.
string valorCampo1= registroAsociado["campo1"].ToString();
string valorCampo2= registroAsociado["campo2"].ToString();
2.- Desde un método:
DataRow rowsSeleccionados = null;
int[] seleccionado = gridView1.GetSelectedRows();
if (seleccionado.Length == 0)
idSeleccionado = -1;
else
{
foreach (int row in seleccionado)
rowsSeleccionados = gridView1.GetDataRow(row);
}
//El foreach lo usas por si tienes más de un registro seleccionado, si fuera así lo puedes iterar como este ejemplo o acceder directamente al indix del DataRow.
string valorCampo1= rowsSeleccionados ["campo1"].ToString();
string valorCampo2= rowsSeleccionados ["campo2"].ToString();
Espero te haya servido.
Saludos!!
Saludos, alguien sabe cómo controlar el evento dobleClick hecho sobre un registro del detalle?
ResponderEliminarGracias
Para controlar el doble clic en un GridView detalle, tienes que entrar en tiempo diseño "Run Designer" del GridControl, en la parte de en medio vas a encontrar los Gridviews detalles, seleccionas el correspondiente, posteriormente se activaran las propiedades y eventos del GridView detalle, te vas a los eventos y buscas el DoubleClick, le haces clic y se generará el código correspondiente.
EliminarDentro del evento puedes obtener los datos del DataRow asociado al registro, para obtenerlo usa el siguiente código:
DataRow registroAsociado;
GridView view = sender as GridView;
registroAsociado = view.GetDataRow(view.GetSelectedRows()[0])
string valorCampo1= registroAsociado["campo1"].ToString();
//En el código de ejemplo de arriba suponemos que no tenemos habilitada la multiselección de registros, por ello que hacemos referencia al indice 0 seleccionado. Si quisieras seleccionar los registros asociados, tendrías que activar la multiseleccion del GridView detalle y declarar el arreglo de DataRow´s e iterarlos a tu conveniencia.
Espero te haya servido.
Saludos!!
Victor, gracias por tu ayuda, pero no logro que se dispare el evento, estoy haciendo una prueba sólo con un mensaje, y nada:
Eliminarprivate void gridView2_DoubleClick(object sender, EventArgs e)
{
MessageBox.Show("1");
}
//gridview2 contiene los datos del detalle
Prueba con otro otro evento o con un proyecto nuevo...
EliminarTe comento lo que quiero hacer, para que tengas una mejor idea de mi objetivo.
EliminarEstoy realizando un programa de planificación de órdenes de producción...para ello creé una forma con un gridControl que me maneja un maestro detalle, en la parte del maestro tengo los datos de mi orden, y en el detalle, la planificación asociada a esa orden(1 o varios registros de planificación).
Lo que quiero hacer, es poder dar dobleClick a un registro de planificación (en el detalle) y que este evento me traiga la pantalla de edición del registro seleccionado.
No he tenido problemas para obtener los datos presentados en el maestro, pero si en los que están en el detalle.
Espero me puedas ayudar.
Gracias.
Estas generando el evento a mano o desde el diseñador del Gridcontrol?
EliminarDesde el diseñador.
Eliminares raro...lo debería de hacer sin problemas
EliminarSerá alguna propiedad q me hace falta setear?...o tendrá algo que ver la relación maestro-detalle?
Eliminarlo estoy programando en el doubleclick del gridcontrol, utilizando tu código
EliminarregistroAsociado = view.GetDataRow(view.GetSelectedRows()[0]);
me sale el siguiente error:
Índice fuera de los límites de la matriz.
Ya lo logré resolver, el problema era al momento de crear mi relación, no tenía el mismo nombre de la relación que creé al momento de mapear mis tablas.
EliminarGracias por la ayuda.
Este comentario ha sido eliminado por el autor.
ResponderEliminarmuchas gracias!!!!! si pude obtener los valores del grid detalle
ResponderEliminarSaludos
Me puedes indicar como hiciste?...y si no es mucha molestia, me podrías pasar el código.
EliminarGracias.
El evento lo puedes activar desde el Run Designer y referente al gridview detalle.
EliminarPara mi caso utilice el evento MasterRowExpanding en donde se almacena los datos en un Data Row, como explico Víctor :
Dentro del evento puedes obtener los datos del DataRow asociado al registro, para obtenerlo usa el siguiente código:
DataRow registroAsociado;
GridView view = sender as GridView;
registroAsociado = view.GetDataRow(view.GetSelectedRows()[0])
string valorCampo1= registroAsociado["campo1"].ToString();
una sola duda de donde sale el
ResponderEliminarDataset en el que muestran el ejemplo...
dataset.tables.add(tables clieneste)
este dataset de donde sale como los declaran...
estoy con dudas porfa..
plis
sera de mucha ayuda
Tengo una duda...
ResponderEliminarsera que no habra otra manera de enlazar los datos al GridView ...
lo que estoy haciendo es con un dataset quiero enlazarlo asi como lo enlazo el gridcontrol al dataset...
quiero enlazar.. pero me sale error...
esto es lo que quiero hacer:
GridControl2.DataSource=DataSetLotes()
GridView3.DataSource=DataSetServicio()
GridView4.DataSource=DataSetCompra()
pero en el GridView3 y GridView4 es lo que quiero hacer con dataset
quisiera q me ayuden
es urgente porfa..
Puedes poner el código del ejemplo, gracias
ResponderEliminarHola quiero sabe como se puede seleccionar una fila del gridcontrol, y que al hacerlo me muestre los datos en TexBox que estaran a la par del gridcontrol, es decir en el mismo formulario
ResponderEliminarHola muchas gracias, tu ayuda me sirvió mucho, tengo una pregunta, como puedo hacer para que la búsqueda de la vista principal también lo haga con el detalle?
ResponderEliminarMuy buen aporte, estaba tratando de que me respetara las relaciones, en este caso lo hice con lista de objetos en lugar de un data set. Pero me funcionó tu ejemplo.
ResponderEliminarMuy bien...
Eliminar