Utilice la clase NavBarControl para agregar un control XtraNavBar a su aplicación. El control que permite mostrar una serie de enlaces agrupados. Grupos de enlaces se puede ampliar o mover con el fin de mostrar / ocultar su contenido. Puede procesar los eventos, haga clic en enlace con el fin de realizar las acciones deseadas.
El control XtraNavBar ofrece varios estilos de pintura. Puede seleccionar el estilo a través de la propiedad PaintStyleName. En tiempo de diseño, el uso de diseño del control a los estilos de pintura vista previa disponible.
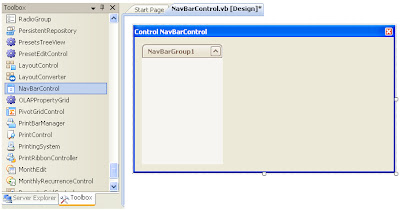
Agregar el control a nuestro formulario
El control XtraNavBar ofrece varios estilos de pintura. Puede seleccionar el estilo a través de la propiedad PaintStyleName. En tiempo de diseño, el uso de diseño del control a los estilos de pintura vista previa disponible.
Agregar el control a nuestro formulario
Ajustarlo en la parte izquierda del formulario mediante la propiedad Dock
Usando también el control SplitterControl
Agregamos el control SplitterControl, para que el NavBarControl sea ajustable a nuestra voluntad.
Personalizando el NavBarControl.
En el menú principal, seleccionamos View Chooser para ver los distintos estilos y seleccionamos el que más nos agrade y hacemos clic en Aplicar.
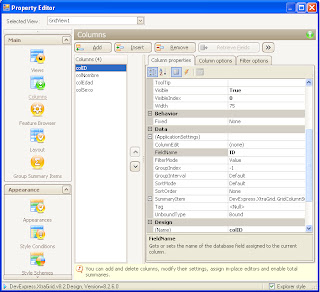
Para agregar Grupos e elementos a estos, hacemos clic en Groups/Items/Links
- Hacemos clic en la seccion de grupos y podemos agregar grupos
- Hacemos clic en la seccion de elementos y podremos agregar elementos.
Para asociar un elemento a un grupo, solo tendremos que arrastrarlo hacia el grupo que queramos, tal como se muestra en la siguiente imagen, así mismo para cambiar sus títulos cambiamos su propiedad Caption.
Para utilizar los eventos de este control, no vasta con hacerle doble clic como lo haríamos con un control de .NET, para eso seleccionamos primeramente el elemento y nos vamos a la pestaña de eventos y hacemos doble clic sobre el evento LinkClicked que se ejecutara cuando hagamos clic en él.
Agregamos el siguiente código al evento.
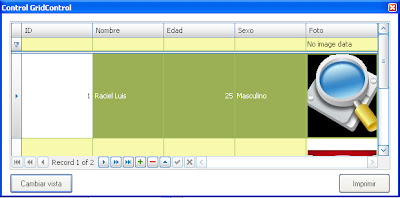
Ejecutamos el programa y vemos los resultados.
¿Para que agregamos el control SplitterControl?
Simplemente para que nuestro NavBarControl lo podamos redimencionar a nuestro gusto, tal como se muestra en la siguiente imagen.