http://devexpresshispano.blogspot.com/2011/03/enlazando-el-gridcontrol-con-datos.html
En la propiedad de la columna ColunEdit -> New seleccionamos el control PictureEdit, para que nuestro campo soporte ese tipo de datos.
En el código, agregamos la columna en la tabla del ejemplo anterior:
TablaClientes.Columns.Add("FOTO", GetType(Byte()))
Agregamos la columna en la tabla del ejemplo anterior:
TablaClientes.Rows.Add("1", "Raciel Luis", "25", "M", imgtoarr("C:\073.png"))
TablaClientes.Rows.Add("2", "Gabriela Torres", "45", "F", imgtoarr("C:\11.png"))
Agregamos la siguiente función para que nos retorne un arreglo de tipo Byte:
Function imgtoarr(ByVal URLimagen As String) As Byte()
Dim img As Image = Image.FromFile(URLimagen)
Dim ms As New System.IO.MemoryStream
img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg)
Return ms.ToArray()
End Function
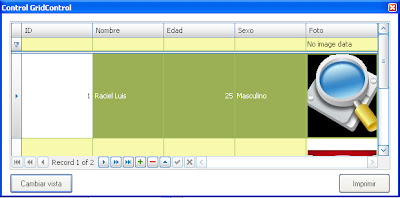
Ejecutar el programa y veremos que la imagen se ha agregado.
Ahora, si queremos ver la imagen más grande, solo tenemos que agregar un botón para cambiar la vista del GridControl.
El código es el siguiente:
Dim Opcion As Boolean = True 'Linea de código fuera del evento del botón
'código dentro del evento clic del botón:
GridView1.OptionsView.RowAutoHeight = Opcion
If Opcion Then
Opcion = False
Else
Opcion = True
End If
Resultado en tiempo de ejecución
Nota: Se debe validar que las imágenes existan ya que ocurriría una excepción en tiempo de ejecución.





Quisiera saver como gravar imagenes con procedimientos almacenado y con clases es desir capa_datos, capa_negocio y capa _usuario y mostrarlo en un gridcontrol con vb.net y sql
ResponderEliminarQue tal, para guardar imágenes a través de procedimientos almacenados en SQL Server te recomiendo la siguiente liga:
Eliminarhttp://www.elguille.info/colabora/NET2005/TheKin_proImages.htm
Para manejar un patron de arquitectura de software por capas, en el caso que preguntas MVC, te recomiendo las siguientes ligas:
http://www.elguille.info/colabora/NET2005/Tomasmm_3Capas.htm
http://www.elguille.info/colabora/puntonet/jevergara_Multitier.htm
Para cargar las imagenes al GridControl, esta entrada te sirve perfectamente.
Es cuestion de que le des una leida y lleves a cabo lo aprendido a tus necesecidades.
Saludos
Efectivamente, lo correcto es tratar cada punto por aparte.
EliminarHola, yo necesito enlazar la grilla a un dataset y de éste sacar la imagen correspondiente para cada fila, me podrían ayudar con esta duda.... gracias.
ResponderEliminarHola que tal ANONIMO, Se ha agregado tu pregunta como entrada....
EliminarSaludos